 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Validasi Isian Password Yang Kuat Melalui Atribut Pattern Pada Elemen Input HTML 5
Berikut cara membuat validasi kolom isian password (kata sandi) yang kuat (minimal 8 karakter terdiri dari 1 huruf besar, 1 huruf kecil, 1 a...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Menghilangkan Navbar Blogger (Blogspot)

Navbar pada blogger (blogspot) ialah baris navigasi blog yang terletak melayang pada tampilan halaman blog paling atas dan selalu tampil di...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
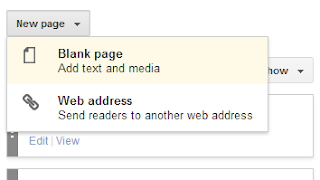
Menampilkan File Google Drive Pada Blog / Website

Google Drive sangat berguna apabila sebuah website/blog ingin menampilkan ( embed ) sebuah/beberapa file dalam artikel/halaman website/blog ...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Link Download Google Drive Pada Blog / Website

Google Drive sangat berguna apabila sebuah website/blog ingin membagikan ( share ) sebuah/beberapa file dalam artikel/halaman website/blog u...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
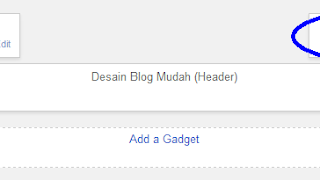
Membuat Gadget/Widget Menu Tab Blogger (Blogspot)

Gadget/Widget Tab Blogger (Blogspot) sangat berguna untuk mempercantik tampilan blog yaitu untuk menyatukan tata letak beberapa gadget/widge...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Daftar Isi Otomatis Akordion Berdasar Label Blogger (Blogspot)

Daftar isi otomatis akordion berdasar label merupakan tampilan daftar isi blog/website yang indah dan dinamis untuk ditampilkan. Untuk membu...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Daftar Isi Otomatis Berdasar Label Blogger (Blogspot)

Daftar isi otomatis berguna untuk membuat sitemap (peta situs) maupun arsip blog berdasarkan label. Daftar isi otomatis berdasarkan label b...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
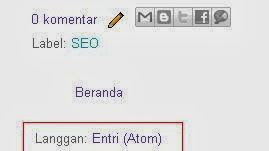
Menghilangkan Link Langganan Entry Atom Blogger (Blogspot)

Link Langganan Entri Atom biasanya terdapat di bawah halaman isi artikel yang berfungsi untuk memudahkan pembaca/pengunjung berlangganan art...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Tombol Kembali Ke Atas Melayang di Pojok Kanan Bawah Blogger (Blogspot)

Jika halaman pada suatu blog/website sangatlah panjang, maka ada baiknya untuk memasang tombol kembali ke atas ( back to top ) untuk memudah...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Tombol Facebook follow, Twitter, G+, Pinterest Horizontal Segaris Blogger (Blogspot)

Tombol facebook follow, twitter, google plus dan pinterest berfungsi untuk menyediakan fasilitas bagi pembaca/pengunjung blog/website untuk ...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Tombol Facebook like, Twitter, G+, Pinterest Horizontal Segaris Blogger (Blogspot)

Tombol facebook share, facebook like, facebook send, Twitter Tweet, Google Plus dan Pin it Pinterest dalam suatu blog/website berguna/berfun...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Navigasi Breadcrumb Blogger (Blogspot)
.png)
Navigasi breadcrumb ialah navigasi halaman blog yang biasanya dipasang di bawah ataupun di atas judul artikel blog yang berfungsi untuk men...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Judul Halaman Blog Dinamis Blogger (Blogspot) Untuk Optimasi Mesin Pencarian

Judul halaman merupakan salah satu parameter mesin pencarian dalam menampilkan hasil pencarian berdasar kata kunci pencarian. Mesin pencari ...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Mengganti Favicon Blogger (Blogspot)
Favicon ialah sebuah ikon dari sebuag blog (website). Ikon ini akan selalu tampil di tab browser setiap halaman blog yang dibuka. Jika belu...
10 Artikel Populer
-

Menampilkan File Google Drive Pada Blog / Website
Hebbie Ilma Adzim, S.ST ► 01 Nov 2013 • 13 komentarGoogle Drive sangat berguna apabila sebuah website/blog ingin menampilkan ( embed ) sebuah/beberapa file dalam artikel/halaman website/blog ...
-

Banding Tayangan Iklan Google Adsense Dinonaktifkan
Hebbie Ilma Adzim, S.ST ► 20 Okt 2014 • 10 komentarBaru-baru ini saya baru saja mendapatkan peringatan dari google adsense yang mengakibatkan tayangan iklan google adsense di blog yang saya k...
-

Membuat Judul Halaman Blog Dinamis Blogger (Blogspot) Untuk Optimasi Mesin Pencarian
Hebbie Ilma Adzim, S.ST ► 04 Okt 2013 • 0 komentarJudul halaman merupakan salah satu parameter mesin pencarian dalam menampilkan hasil pencarian berdasar kata kunci pencarian. Mesin pencari ...
-

Membuat Tombol Kembali Ke Atas Melayang di Pojok Kanan Bawah Blogger (Blogspot)
Hebbie Ilma Adzim, S.ST ► 04 Okt 2013 • 2 komentarJika halaman pada suatu blog/website sangatlah panjang, maka ada baiknya untuk memasang tombol kembali ke atas ( back to top ) untuk memudah...
-

Membuat Link Download Google Drive Pada Blog / Website
Hebbie Ilma Adzim, S.ST ► 01 Nov 2013 • 0 komentarGoogle Drive sangat berguna apabila sebuah website/blog ingin membagikan ( share ) sebuah/beberapa file dalam artikel/halaman website/blog u...
-

Menghilangkan Navbar Blogger (Blogspot)
Hebbie Ilma Adzim, S.ST ► 09 Des 2013 • 0 komentarNavbar pada blogger (blogspot) ialah baris navigasi blog yang terletak melayang pada tampilan halaman blog paling atas dan selalu tampil di...
-

Membuat Gadget/Widget Menu Tab Blogger (Blogspot)
Hebbie Ilma Adzim, S.ST ► 04 Okt 2013 • 0 komentarGadget/Widget Tab Blogger (Blogspot) sangat berguna untuk mempercantik tampilan blog yaitu untuk menyatukan tata letak beberapa gadget/widge...
-

Membuat Daftar Isi Otomatis Berdasar Label Blogger (Blogspot)
Hebbie Ilma Adzim, S.ST ► 04 Okt 2013 • 0 komentarDaftar isi otomatis berguna untuk membuat sitemap (peta situs) maupun arsip blog berdasarkan label. Daftar isi otomatis berdasarkan label b...
-
Konfigurasi Server Nginx Untuk Aplikasi Laravel dan PHP My Admin MySQL
Hebbie Ilma Adzim, S.ST ► 12 Agu 2021 • 0 komentarBerikut adalah konfigurasi server Nginx untuk proyek aplikasi Laravel. Konfigurasi telah di uji di Windows 10 64 bit Nginx 1.21.1 PHP 8.0.9 ...
Dukungan

Mengapa Dukungan Anda Penting
Konten ini kami tulis dengan sepenuh hati dengan harapan bisa memberikan informasi yang bermanfaat dan menginspirasi. Jika merasa suka dan terbantu dengan konten ini, kami sangat menghargai dukungan terbaik dengan donasi melalui QRIS ini. Setiap donasi sangat penting dan berarti untuk membantu kami terus berkarya sekaligus memberi kami inspirasi untuk menulis lebih banyak konten berkualitas lainnya.
Terima kasih atas segala perhatian dan donasi Anda 🧡
Mudah-mudahan Tuhan senantiasa memberi kemudahan 🤲