 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Link Download Google Drive Pada Blog / Website

Google Drive sangat berguna apabila sebuah website/blog ingin membagikan ( share ) sebuah/beberapa file dalam artikel/halaman website/blog u...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Gadget/Widget Menu Tab Blogger (Blogspot)

Gadget/Widget Tab Blogger (Blogspot) sangat berguna untuk mempercantik tampilan blog yaitu untuk menyatukan tata letak beberapa gadget/widge...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Daftar Isi Otomatis Akordion Berdasar Label Blogger (Blogspot)

Daftar isi otomatis akordion berdasar label merupakan tampilan daftar isi blog/website yang indah dan dinamis untuk ditampilkan. Untuk membu...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Daftar Isi Otomatis Berdasar Label Blogger (Blogspot)

Daftar isi otomatis berguna untuk membuat sitemap (peta situs) maupun arsip blog berdasarkan label. Daftar isi otomatis berdasarkan label b...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
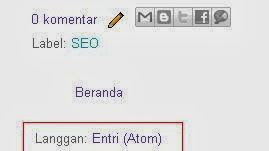
Menghilangkan Link Langganan Entry Atom Blogger (Blogspot)

Link Langganan Entri Atom biasanya terdapat di bawah halaman isi artikel yang berfungsi untuk memudahkan pembaca/pengunjung berlangganan art...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Tombol Kembali Ke Atas Melayang di Pojok Kanan Bawah Blogger (Blogspot)

Jika halaman pada suatu blog/website sangatlah panjang, maka ada baiknya untuk memasang tombol kembali ke atas ( back to top ) untuk memudah...
 Hebbie Ilma Adzim, S.ST
Hebbie Ilma Adzim, S.ST
Membuat Tombol Facebook follow, Twitter, G+, Pinterest Horizontal Segaris Blogger (Blogspot)

Tombol facebook follow, twitter, google plus dan pinterest berfungsi untuk menyediakan fasilitas bagi pembaca/pengunjung blog/website untuk ...
10 Artikel Populer

Menampilkan File Google Drive Pada Blog / Website
Google Drive sangat berguna apabila sebuah website/blog ingin menampilkan ( embed ) sebuah/beberapa file dalam artikel/halaman website/blog ...

Banding Tayangan Iklan Google Adsense Dinonaktifkan
Baru-baru ini saya baru saja mendapatkan peringatan dari google adsense yang mengakibatkan tayangan iklan google adsense di blog yang saya k...

Membuat Judul Halaman Blog Dinamis Blogger (Blogspot) Untuk Optimasi Mesin Pencarian
Judul halaman merupakan salah satu parameter mesin pencarian dalam menampilkan hasil pencarian berdasar kata kunci pencarian. Mesin pencari ...

Membuat Tombol Kembali Ke Atas Melayang di Pojok Kanan Bawah Blogger (Blogspot)
Jika halaman pada suatu blog/website sangatlah panjang, maka ada baiknya untuk memasang tombol kembali ke atas ( back to top ) untuk memudah...

Membuat Link Download Google Drive Pada Blog / Website
Google Drive sangat berguna apabila sebuah website/blog ingin membagikan ( share ) sebuah/beberapa file dalam artikel/halaman website/blog u...

Membuat Gadget/Widget Menu Tab Blogger (Blogspot)
Gadget/Widget Tab Blogger (Blogspot) sangat berguna untuk mempercantik tampilan blog yaitu untuk menyatukan tata letak beberapa gadget/widge...

Menghilangkan Navbar Blogger (Blogspot)
Navbar pada blogger (blogspot) ialah baris navigasi blog yang terletak melayang pada tampilan halaman blog paling atas dan selalu tampil di...

Membuat Daftar Isi Otomatis Berdasar Label Blogger (Blogspot)
Daftar isi otomatis berguna untuk membuat sitemap (peta situs) maupun arsip blog berdasarkan label. Daftar isi otomatis berdasarkan label b...
Konfigurasi Server Nginx Untuk Aplikasi Laravel dan PHP My Admin MySQL
Berikut adalah konfigurasi server Nginx untuk proyek aplikasi Laravel. Konfigurasi telah di uji di Windows 10 64 bit Nginx 1.21.1 PHP 8.0.9 ...

Membuat Daftar Artikel Terkait di Bawah Halaman Artikel Blogger (Blogspot)
Daftar artikel terkait di bawah halaman artikel blog/website berguna untuk navigasi halaman-halaman artikel terkait dengan halaman artikel y...